How to use the GitHub Package Registry

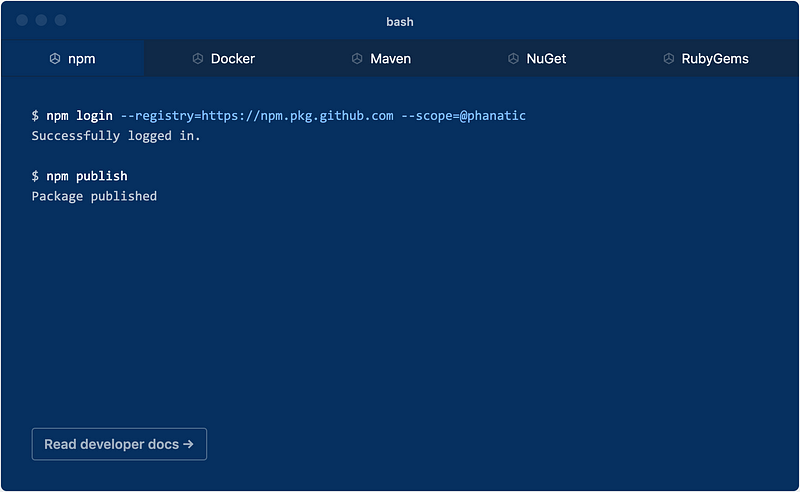
By now I’m sure most of you are aware that GitHub has launched its own package registry, which is now in beta. If you haven’t already had any exposure to it, today I’m going to take you through deploying a NodeJS package to the GitHub Package Registry. This is super exciting for a few reasons. One reason is that this is not just limited to NodeJS packages. If you go to the official website, you will see that you can deploy Docker images, Maven packages for Java, NuGet packages for C#, and Ruby Gems.

Another, more obvious, reason is the tight integration with GitHub. With any luck, this will make deploying and maintaining packages a whole lot easier because there will only be a single place for you to deploy to (we’re going to test that theory). The last reason is that you can also publish private packages. If you were to use NPM, for example, you would have to pay $7/team member/month for private packages. That’s not the biggest cost in the world, but GitHub now allows you free private repositories which means your private packages can now be free as well.
Getting Started
Let’s get started with our package! As I mentioned, we’re going to deploy an NPM package. Our NPM package will have a simple class that does some basic math functions like add, subtract, multiply, and divide. Before we can create our package, first, we’re going to want to go back to the GitHub Package Registry website and signup for the beta.

The sign up is super fast and easy, once you agree you will be able to use the package registry.

Cool, now that we’re properly signed up, we need to connect our local NPM to GitHub. The GitHub help site gives us 2 ways to do this, we can either create a .npmrc file in our project without GitHub token or we can log to the GitHub Registry on the NPM command-line tool. I am going to create the npmrc file. So we’re going to create a new Personal Access Token on GitHub following this guide.

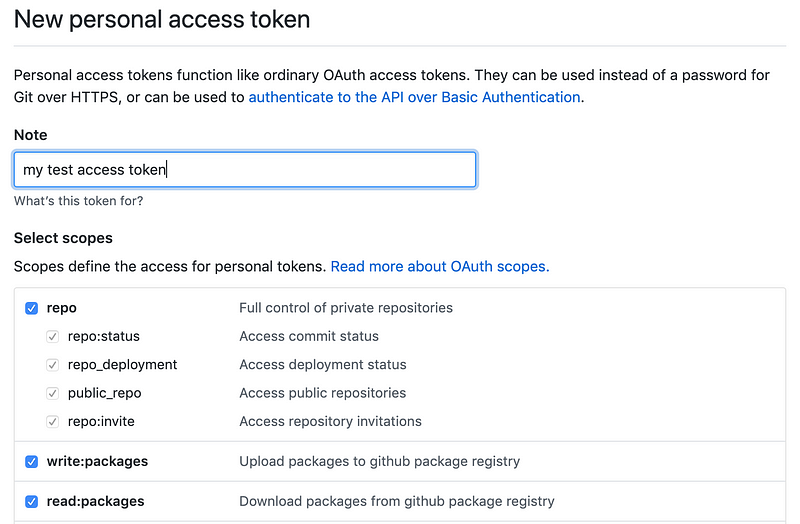
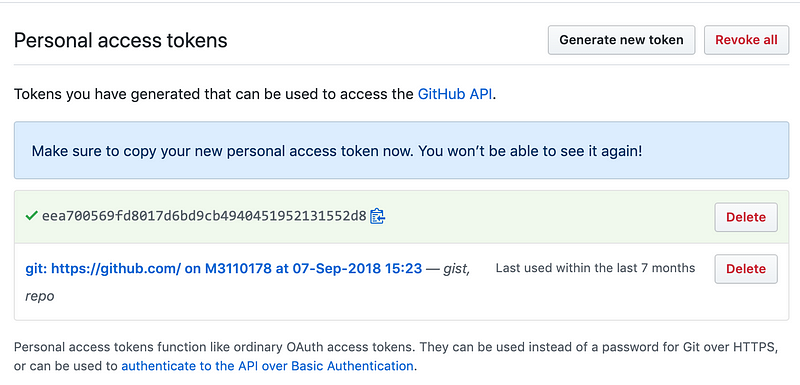
I’m going to make sure that I have the write and read packages permission enabled. You don’t have to have repo permissions unless it is a private repository. Then we’re going to scroll to the bottom and click the generate button and we’ll get our token.

Make sure you don’t lose that because if you navigate away from this page you’ll have to regenerate the token. With that token, you should edit your global ~/.npmrc file to look like this:

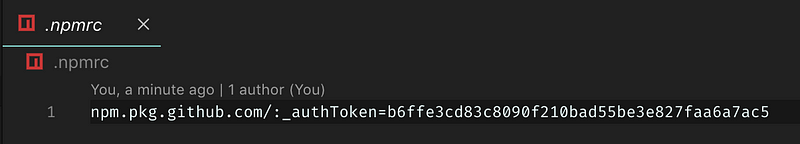
Your .npmrc file should look exactly like this
//npm.pkg.github.com/:_authToken=YOU_AUTH_TOKEN_HERE
I didn’t include the // before due to the fact that my config for vs code makes this a strikethrough and it’s pretty tough to read.
Creating The Project
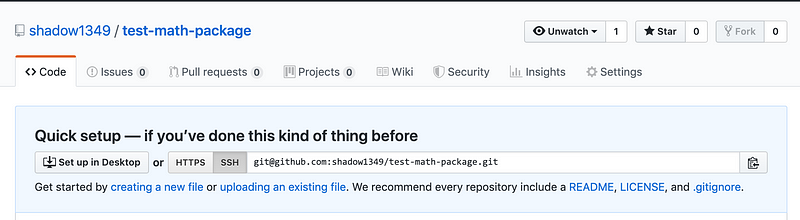
Now that we have the personal access token from GitHub we can go ahead and create the project. The first thing we’re going to want to do is to create a new repository for our code.

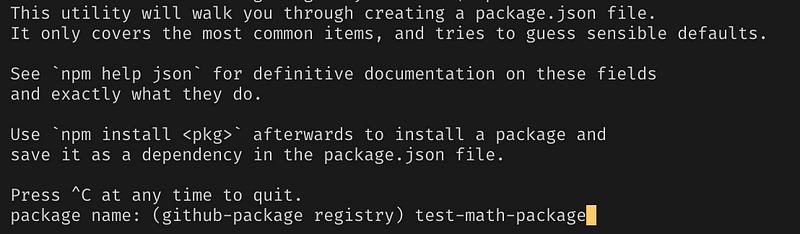
Now we’re going to initialize the project with npm by running the npm init command.

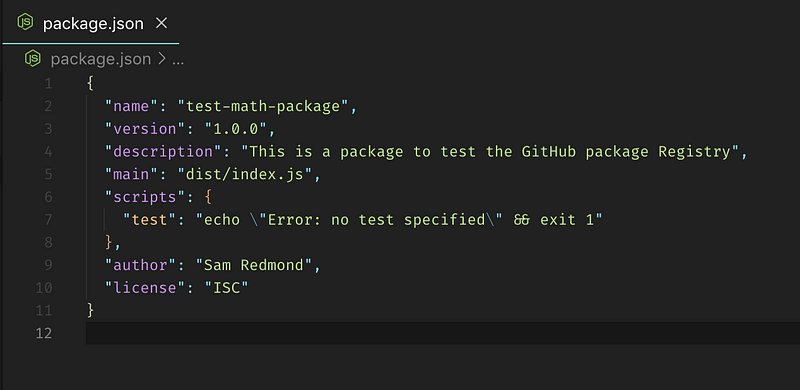
Now we have a package.json file

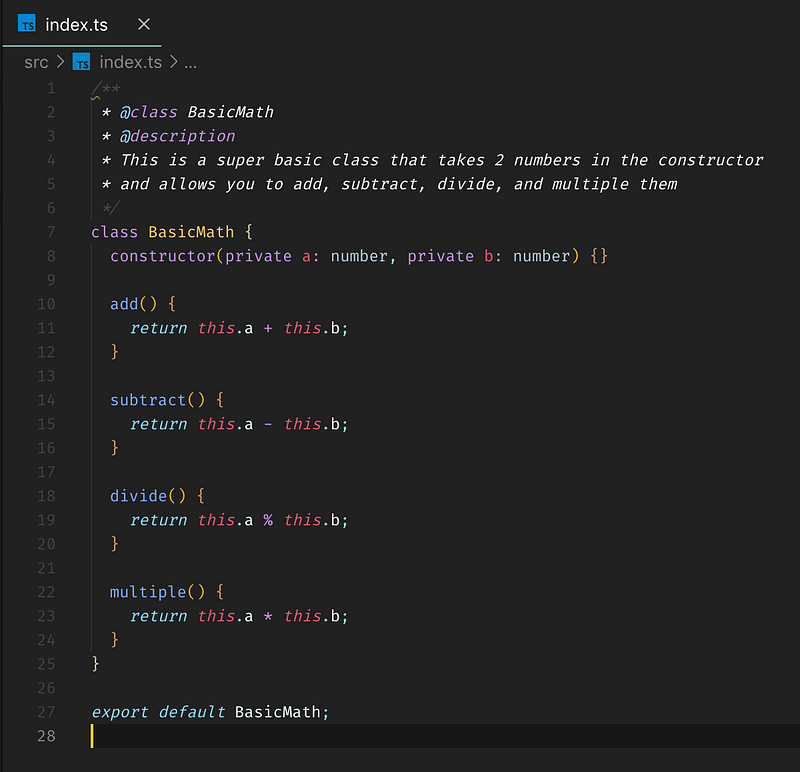
This is going to be a TypeScript project so we’re going to need a tsconfig and tslint file added to the project. We’re also going to need to install a few packages to make it work: npm i -D @types/node typescript tslint and now we can start working on the actual class. As I mentioned, this is going to be a simple math class with some basic functions.

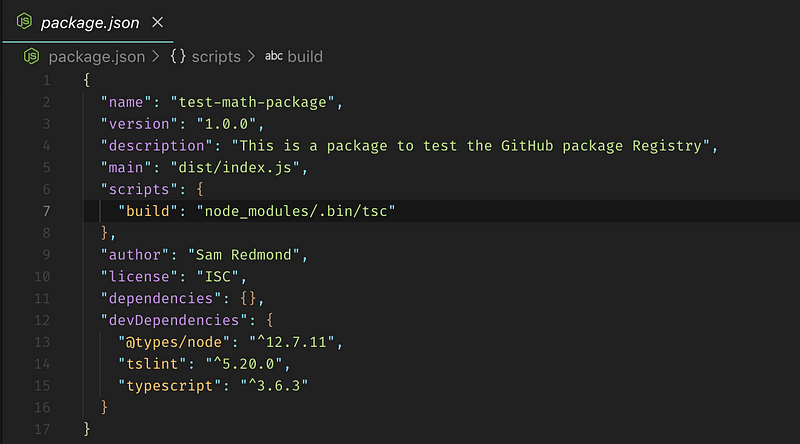
At this point, we need a command to build the project so we’re going to remove the test script in our package.json and replace it with a build script.

As you can see it’s calling the tsc command from node_modules. It is particularly useful to do this, especially if you’re going to be integrating this with a CI/CD pipeline later. For now, we’re just going to call this manually. Once the command finished it will output everything to a new dist directory.

Publishing to GitHub Package Registry

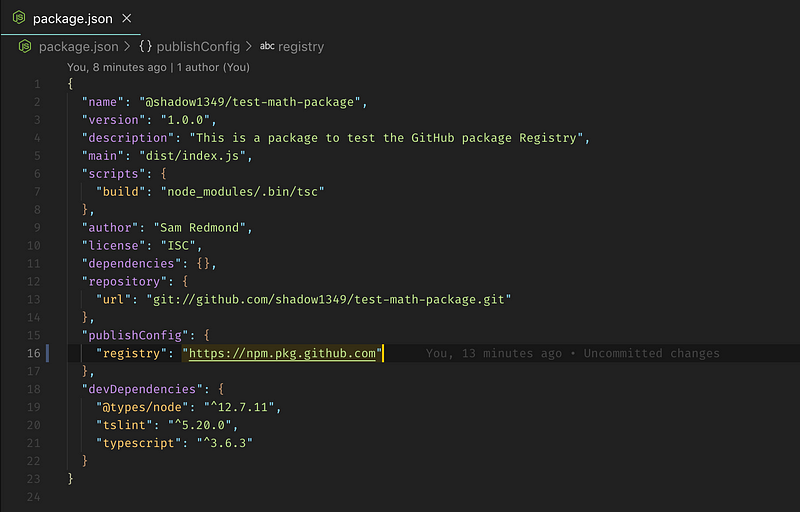
Now that we have a dist bundle we’re almost ready to push everything up. Before we do, there are a couple of things we need to square away with the package.json file. If we go to the publishing a package section on the GitHub docs we’ll see a set of steps we have to do. The first step says to add a registry field to our npmrc file and set the value to be the GitHub Package Registry path with your username at the end.
You’ll have to use the --registry flag when you need to install other packages for examplenpm install —-registry https://registry.npmjs.org mypackage.
The next thing we’ll want to do is make sure our name is correct like in step 3. They suggest using @NAME/PACKAGE-NAME so, in this case, it would be @shadow1349/test-math-package. We also need to make sure that this is consistent with the repository option in the package.json.

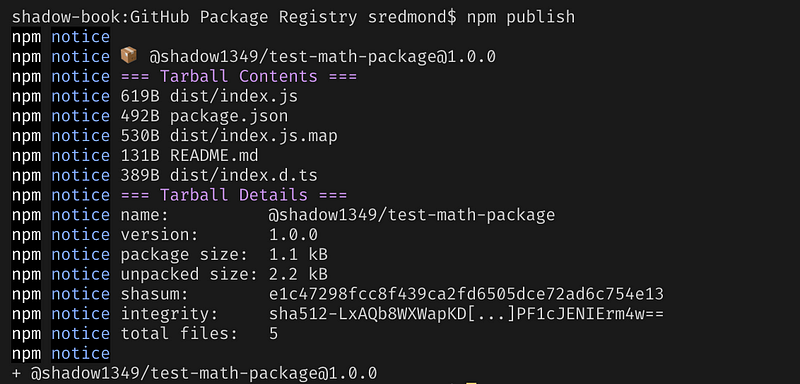
Once this is all set, all we have to do is run the npm publish command.

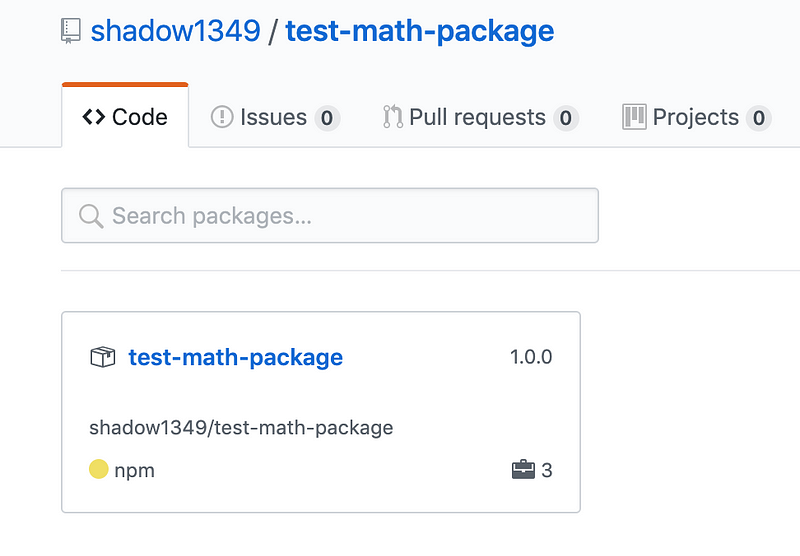
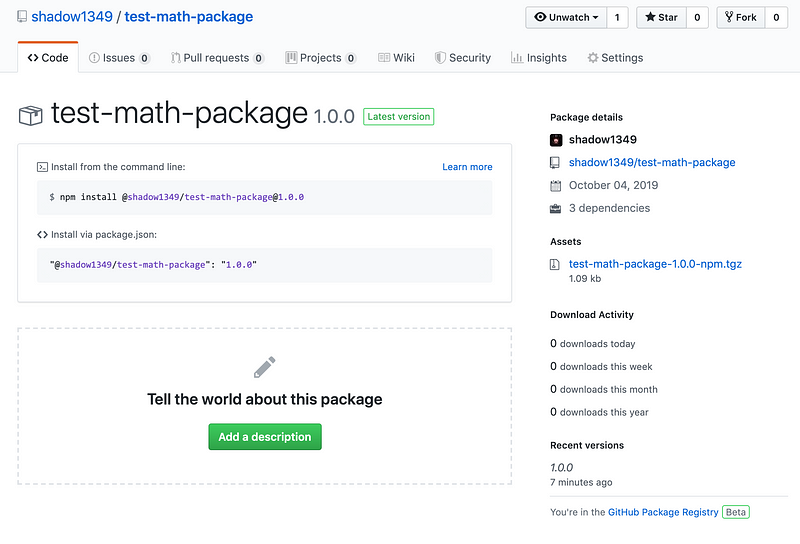
That’s it! Now you can navigate to your repository and you’ll see the Packages tab. If you click on it you’ll be able to see your package!

You can click on the package to view details about it.

You can view the package and repository here.
Consuming the Package
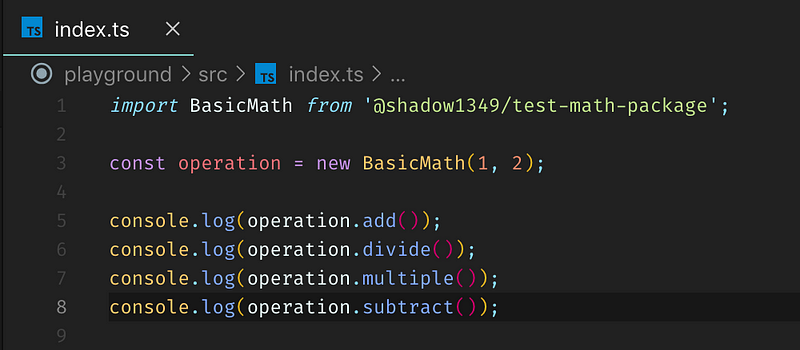
Now that we have a package out there, we need some way of actually using it. If you go to the repository and click on the package you’ll see that you can simply npm install the package. With my global .npmrc file changed to use the GitHub Package Registry, it was as easy as a simple npm install @shadow1349/test-math-pacakge.
Then we can use everything normally.

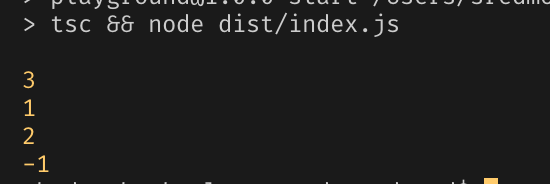
If we run that, it will produce the output below.

Lessons Learned
This was the first time I’ve published a package to the GitHub Package Registry and it was pretty smooth so long as you change your global .npmrc file to be configured to use the GitHub Registry. However, that can be really inconvenient right now, especially since most packages are published on npm.
Originally, I didn’t want to edit my global .npmrc file so I just tried to get away with have a local .npmrc file, which did work. This caused problems for me when it came to trying to consume the package because I would have to copy over that file to project that is trying to access the package. It also caused problems trying to deploy the package as well. The moral of the story is, if you’re going to publish to the GitHub Registry, you’ll want to update your global .npmrc file.
Final Thoughts
Once I was able to get this to work, I really enjoyed this integration. I think it’s going to be really helpful to have your source code and package all in the same spot. I think that is going to be a huge help for the open-source community. I also enjoy the fact that I can have private repositories and private packages FOR FREE. I think this will be a big win for companies and enterprises currently using GitHub as well as for companies thinking about using GitHub. Not only that, but it’s also nice for people who have a personal project that they don’t want to be shared on NPM to be able to publish a private package and not have to pay for it. Overall, I’m excited for this to come out of beta to see where they’re going to take it.
If you’ve enjoyed this article I’d love for you to join my mailing list where I send out additional tips & tricks!
If you found this article helpful, interesting, or entertaining buy me a coffee to help me continue to put out content!
