5 Reasons Angular is the Best Enterprise Front-End Framework
If you've read any of my other pieces, you will know it's no secret that I'm a huge fan of Angular. I've always compared Angular to other libraries and frameworks; however, I want to highlight Angular's strengths. There are five really good reasons that Angular should be the only front-end framework used in enterprises.
Standards and Consistency
Testability
Speed
Ease of Development
Portability
We're going to go through each of these five points in depth.
Standards and Consistency
Angular's greatest tool is the Angular CLI. It is one of the most powerful tools any front-end developer can use. What does the CLI do? It handles everything from creating your application to installing and configuring new libraries to creating components. There is a lot more it can do, but this would be a long document if I were just to list all the capabilities. Instead, I'll give you a quick snippet of its best features.
Creating a new Application
Often, getting started with a new application can be the most difficult thing. There are many considerations like the application architecture, environment variables, build configuration, etc. All of these things can take time, sometimes hours or days, to get right. With Angular, this gets boiled down to about 30 seconds and a simple command.
ng new my-application
This will create your application, install the core libraries for you, set up environment variables, build configurations for development and production, set up your initial routing, and result in a brand new application you can roll out directly to production. Since it is a new application, it won't DO anything yet, but it will give you a production-ready build configuration right out of the box.
Since creating a new application is done with the CLI and is automated, each Angular application will be the same. This takes the effort away from making architecture decisions around configs and whatnot and allows more time dedicated to writing the code for the application.
There is a tool called create-react-app; however, comparing it to the Angular CLI is like comparing stone age tools to modern power tools.
Adding Libraries with Schematics
The Angular CLI has a feature called Schematics. What it does is it takes configuration that could take minutes to hours and turns it into a simple command. For example, if you wanted to add Material styling to your application, you would enter a simple command.
ng add @angular/material
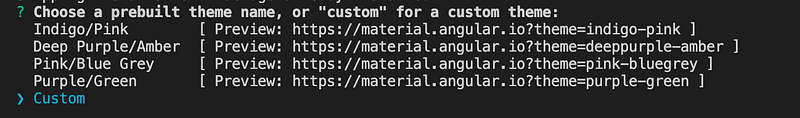
This will install the library for you just like the "npm install" command would, but then it does something else. It will ask you about how you want to configure it.


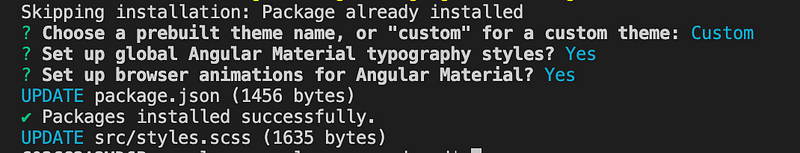
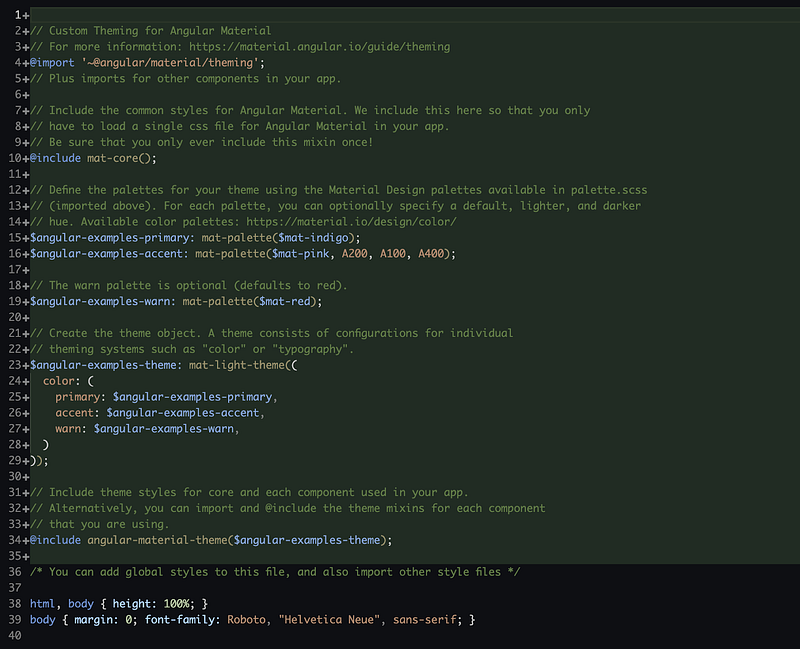
After answering some simple questions about how you would like to set up the application, you can see it updated package.json and your styles.scss file. If we use a Git tool to view the changes, we can see what it has done.

We can see that it added a baseline configuration and a plethora of comments explaining the code. The power of schematics really comes into play when we want to start doing things like adding PWA functionality or Server-Side Rendering (SSR). These capabilities are also a simple command away from having everything set up for us in a way we can deploy directly to production.
Creating Components
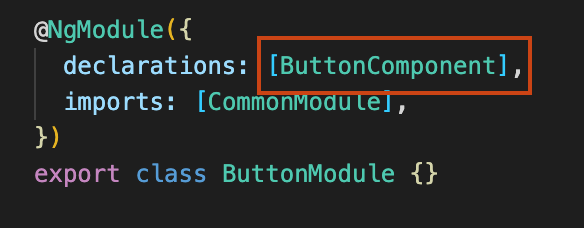
This is another area where the Angular CLI abstracts some tedious work away from the developers. Angular, by nature, is a modular framework. This makes building an Angular application similar to building with Legos. In Angular, it's standard to group your components into Modules. Let's look at the commands for creating a button component.
ng generate module button OR ng g m button
ng generate component button OR ng g c button
Note: There are two ways to enter CLI commands, there is the long hand OR the shorthand
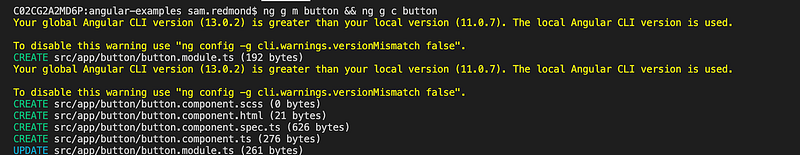
Once you enter that command, you will see this output.

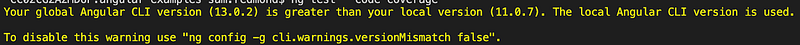
I will talk about the warning you see in yellow in the Ease of Development section. We can see that the CLI created a module, a component, and then updated out module.

In Angular, all components need to be declared in a module. That could be a custom module you make or the global App module. The Angular CLI can see that we are creating a component in the same directory as a module, so it gets automatically added. A component is automatically added to the global App module if it doesn't seem to see another module in that directory. To take full advantage of Angular's modularity creating custom modules for each component is the standard way to build applications.
Calling REST APIs
In Angular, if you want to call a REST API, it is standard that you will do that from a Service. These are created the same way as Modules and Components.
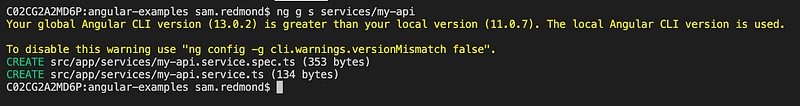
ng generate service my-api OR ng g s my-api

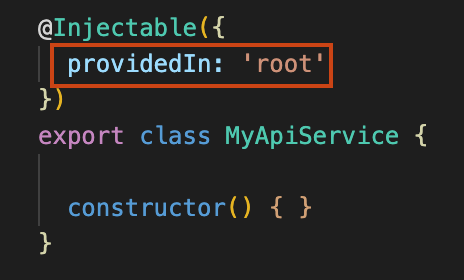
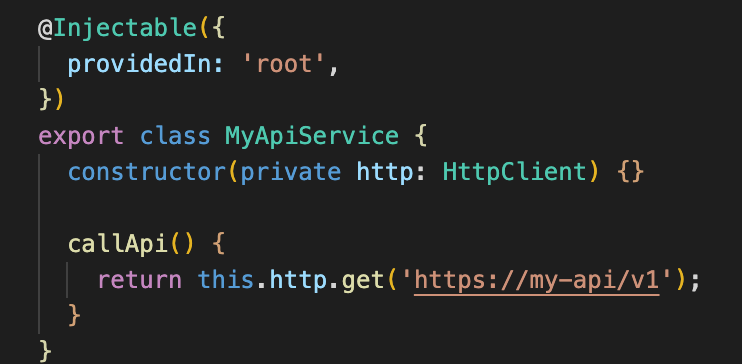
You will notice that the service is not added to any module. If we look at the service, we will see something in the @Injectable decorator.

Services are global by default, meaning we can use them in any component in our application without having to add them to anything. That is what the "providedIn: 'root'" tells Angular. This is something that comes out of the box when you create a service.
How do these things Help?
I've talked about how some of these features work, but not how they help us. You may have noticed the theme of using the CLI for everything. When we use the CLI, it creates consistency in your application. It will make sure that your applications are all built and configured the same way. This means that you can have a fleet of applications that do many different things, but under the hood are all precisely the same. When everything is made the same way and is consistent, it is easier to move developers to other projects, start new projects, and maintain your projects. These things go a long way in ensuring that our products function well for the users as well.
Testability
We talked about how Angular creates consistency in your projects; it also creates standardized testing as well. Angular uses Dependency Injection (DI), which makes testing simple. Testing is also treated as a first-class citizen in Angular. Let's have a look at the last command we ran to create our service.

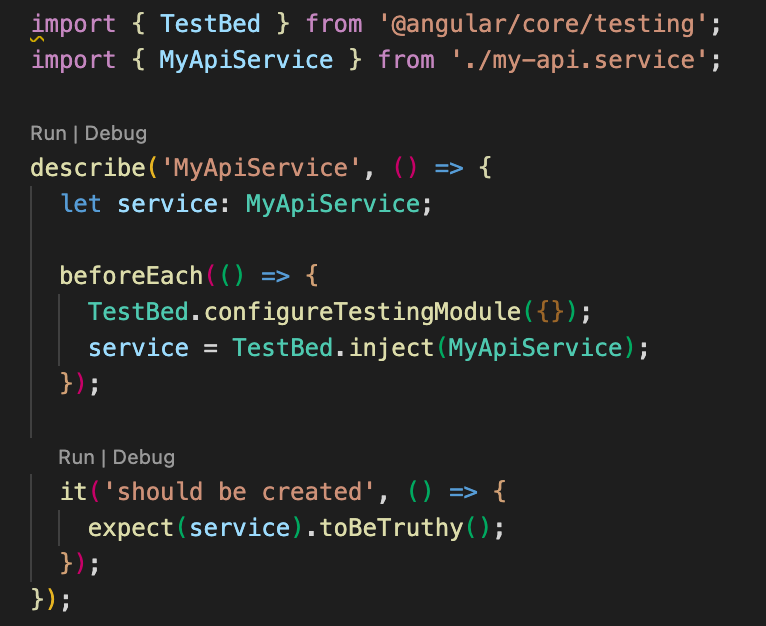
You may have noticed it created two files. The .spec.ts file is an automatically generated test file for our service. This is what it looks like:

Every time we generate a service, component, or anything with functionality in our application, we will also get a test file for that thing. This is essentially a blank template so that once we are done creating our service or component, we can then go straight to writing our test.
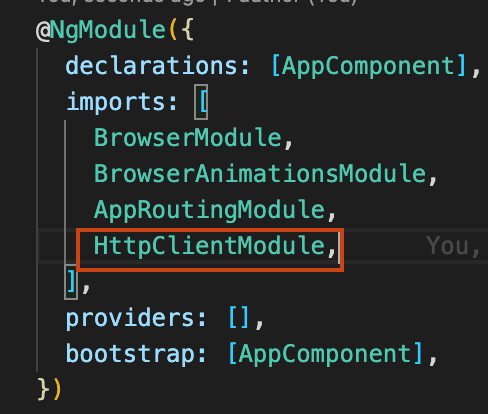
Let's have a look at how DI helps us test. The first thing we have to do is add the HttpClientModule to our App Module. Remember, services are global, so we need to add the HttpClientModule globally.

Then we can simply inject the HttpClient into our service and start using it.

The code would work perfectly fine if that were a real API, but our tests would fail. Let's see how to get our test to run properly.

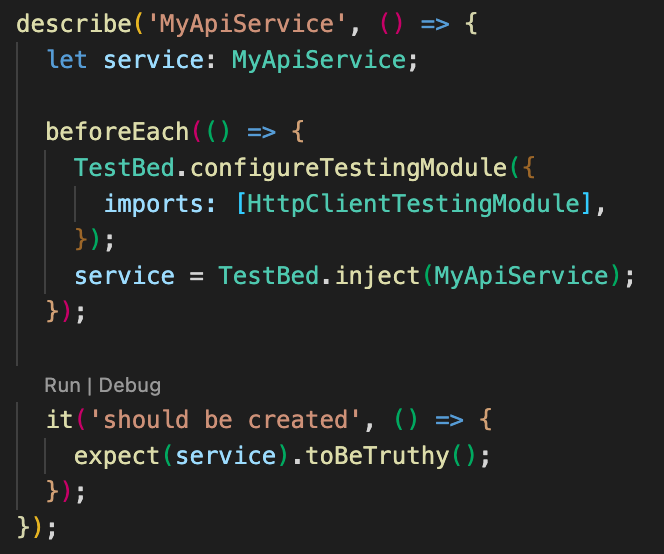
Angular gives us a testing module for the HttpClient that we can import for our test. Using DI, we can simply import it into the Angular test with a single line of code, and we can start writing tests.
Test Coverage
Since everything we create in Angular will have a test file associated with it, we might assume that we have 100% test coverage. Fortunately, Angular gives us a tool out of the box to test that.
ng test — code-coverage
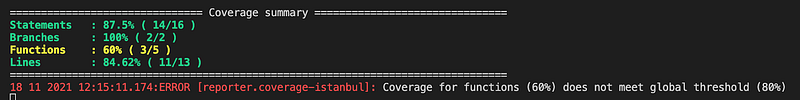
This will generate a little report that looks like this:

We get four categories of code coverage percentages.
Statements — these are control structures like if and for statements
Branches — these refer to branches of if statements so if(something){} else{} are 2 branches. It will see how many branches we are testing
Functions — these are simply functions that we have in our code.
Lines — how many lines of our code are covered by tests.
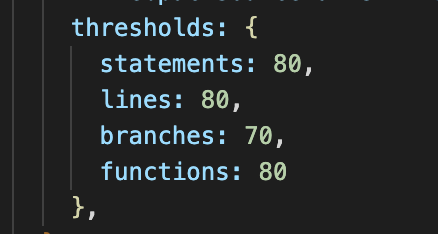
When we created our Angular project, it also fully configured Karma under the hood to give us this functionality. We can use this config to tell Angular the minimum thresholds for code test coverage.

Again, this is all out-of-the-box functionality, so it takes about 10 seconds to configure. We can use these thresholds to make sure that code cannot be committed without having at least this amount of test coverage. This will greatly increase our application's stability in production and reduce the defects and production issues we see.
Speed
You will often hear that React is faster than Angular and has a smaller build. This is a bit misleading because this is not the case for full-scale applications. If you create a Hello World application in Angular and React, the React bundle will be smaller, and there will be a negligible speed difference. However, once we start to delve into a full-scale production application React gets exponentially slower. This is due to how the virtual DOM functions.
The Virtual DOM was revolutionary when it came out; however, it has not evolved since. There are several downfalls of the Virtual DOM.
The first one is that it cannot be tree-shaked. Tree-shaking is when you eliminate unused code from your build. The Virtual DOM cannot be tree-shaked because you don't know which parts you need before it is compiled. This means you have to ship the whole thing all at once.
The second issue is that the Virtual DOM creates a new Virtual DOM tree every time it is re-rendered. A re-render usually happens when some state changes. One example of something that changes state in our applications is when a user types into a text field or selects a drop-down item. Our application has some very large complex DOM trees, and the Virtual DOM operates in the client's browser using the client's memory. So if they're typing into a field, each character they type will trigger a re-render in memory of these large complex DOM trees. This gives you a better picture of the issues this can cause. Eventually, the fields will start to lag, and the page will get very slow and clunky to use.
Another issue with re-renders is that a re-render would still create a brand new DOM tree from scratch, even if there was no change. This makes small changes and even re-renders with no change extremely expensive in terms of memory management.
How does Angular solve this issue? Angular uses the Incremental DOM, codenamed Ivy. It has an extremely low memory footprint and works just as well with large applications as it does small ones. Google created the incremental DOM for two purposes.
Make sure the rendering engine can be tree-shaked
Have a rendering engine with a low memory footprint
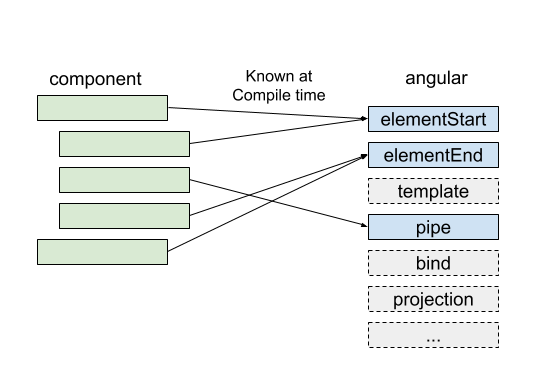
Why can Ivy be tree-shaked? In Angular, each component is turned into a set of instructions. These instructions are the rendering engine itself. The Ivy render is just a set of instructions that are known at compile time. The compiler can tell if these instructions are being used in your application or not.

Graphic taken from
, definitely give it a read!
It can then eliminate unused functions from your component before it is shipped off to the client.
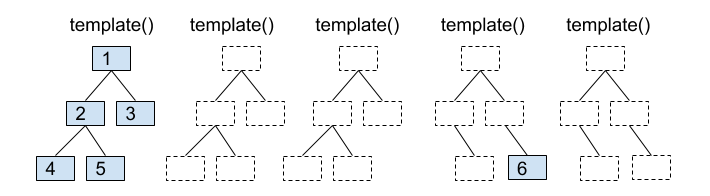
Let's look at the memory footprint of Ivy. Unlike the Virtual DOM, if the view does not change, a re-render does not use any memory. So in a view that hasn't changed, re-renders are free. If the DOM does change, then the memory allocation will be proportional to the change.

Graphic taken from
, definitely give it a read!
Ivy gives Angular a low memory footprint, and thus Angular applications will be more responsive and give a better user experience.
Routing
In this section, I also wanted to touch on routing a bit as well. There are a few different ways you can do routing in React, but there is one consistent way to do routing in Angular. The Angular router is extremely robust and gives you a lot of options out of the box. One of those options is Lazy-Loading. Usually, when a user goes onto your site, they have to download your application bundle all at once. With Lazy-Loading, the user only has to download the minimum amount of code to render the page they are on. For example, if Choice were Lazy-Loaded, when a user first comes to the site, they would only have to load up the part of the application that makes the Landing Page work. This reduces the time it takes for the user to render your application.
Why haven't we done Lazy-Loading in choice? We already have a full application, and that's REALLY hard to change in React once you already have an application. It would be a sprint's worth of work at a minimum. If Choice were an Angular project, that would be a 10-minute job. The gains to the user would be shaving around half a second to a full second off of the load time. Why would it be so much faster in Angular? Let's have a look at Angular Routing without Lazy-Loading.

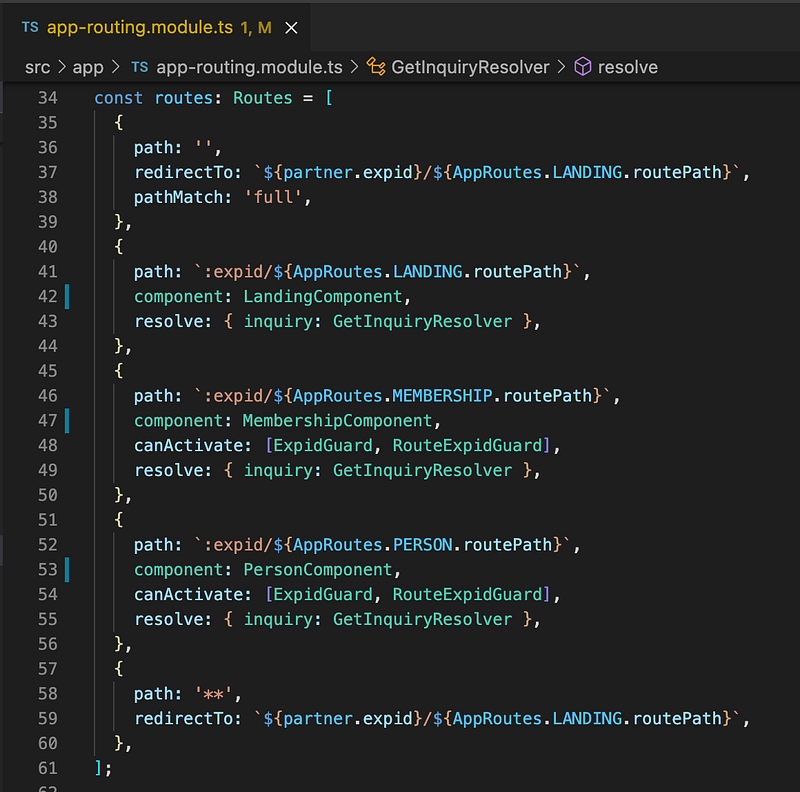
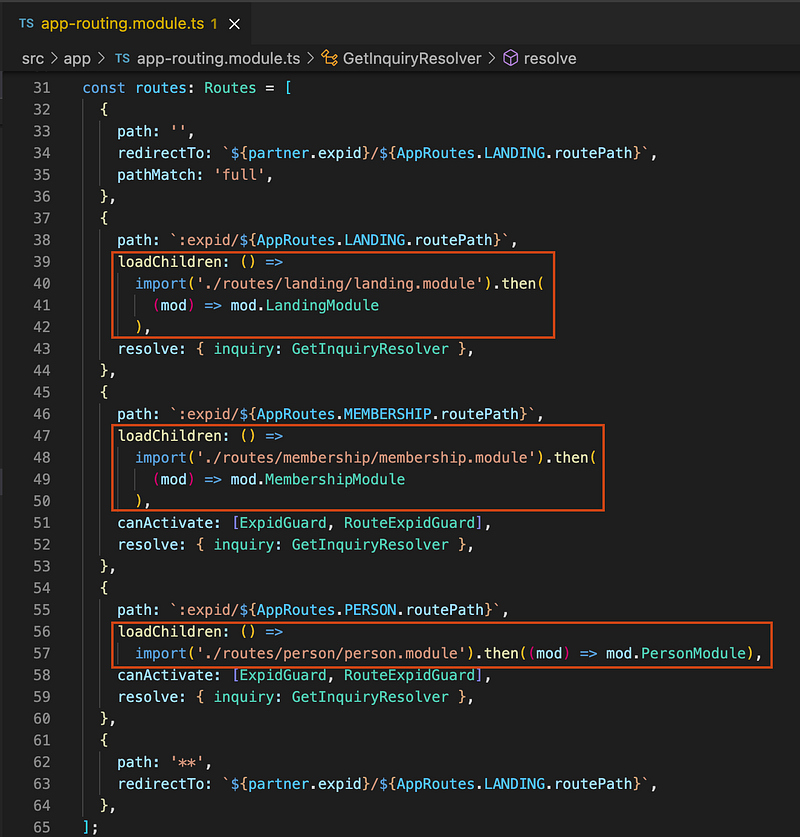
Every Angular application will have an app-routing module that will contain a configuration that looks like this. This is not lazy-loaded, so the user will have to download the whole bundle every single time they want to load up any of these pages. How would we turn this into a lazy-loaded application? All we have to do is change three lines of code.

Now when we ship this application, the user's time to interact will be greatly reduced. Instead of loading the components for each route, we're using an async method to load the module for that component.
Ease of Development
At this point, you will have a good idea about how all the tools that Angular gives you make development effort much easier. What does that mean? Essentially, we will be able to create applications faster, more consistently, and safer.
One other thing that makes our lives easier is upgrading. Upgrades can be a pain with anything, but the Angular team has gone to great lengths to make upgrading as easy as possible. Remember that yellow warning from earlier?

This tells us that our global Angular CLI version is greater than the installed version for the project that we're working on. You can see the global version is 13, and the local version is 11. So let's upgrade.
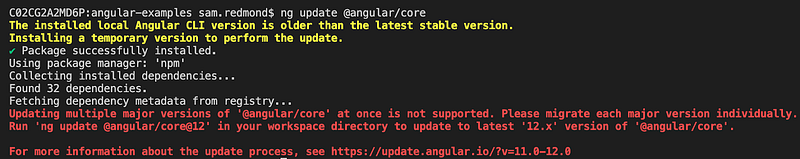
ng update @angular/core

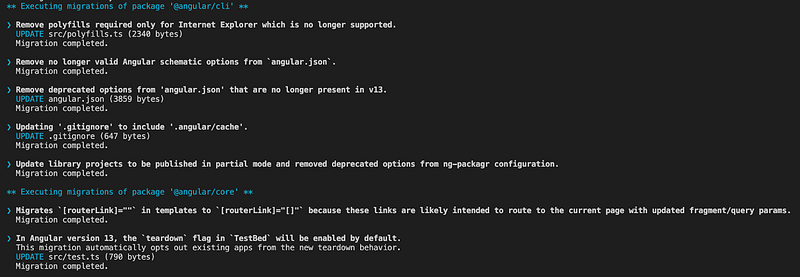
We can see that this got us an error. One thing I wanted to point out is how nice Angular error messages are. It tells you exactly what's wrong and how to fix it. This is telling us that we can't just go from Angular 11 to Angular 13. We have to update to Angular 12 first. Why is that? When we run the Angular update command, it will make some updates for us. Going through each version may be annoying, but it ensures stability. This guarantees that we don't miss any updates between versions. Angular also calls these migrations.

As you can expect, there may be some updates that require you to change some code. Sometimes these updates are tedious. The Angular CLI is good enough to take those tasks away from you and do the code updates for you. You can see it updated a few files for you. This makes updates easy, consistent, and error-free once you're all done. As we've already seen, if any errors are encountered, you can have confidence that the error message will be descriptive and offer you a solution. In the end, our code will always be up to date, and we will know that the updates will always work.
Portability
I've talked a lot about how tools like the CLI and the standard Angular practices make code consistent. What does that mean for a larger spectrum of applications? Along with reliability, our code will also be extremely reusable. This makes the development of mono repos extremely easy. In fact, NX, which we have decided to use with ECP, uses Angular and Angular standards under the hood. As you can imagine, tools like NX work best with Angular.
Portability also means we can leverage the consistency, speed, and reliability I've talked about across every application we make. This makes it easier for developers to go between projects and create new projects.
Putting it all Together
Once we put all these things together we get a really cohesive development experience. When we’re talking about enterprise software development we need to understand that these kinds of companies have many projects and a lot of people working on them. Having a lot of different applications we need to create standards and consistency across those applications to be more effective. Angular gives an enterprise front-end development team just about everything they need in one convenient package. If you work for an enterprise I would strongly suggest investing time to learn more about Angular to see how it could benefit your company.
If you’ve enjoyed this article I’d love for you to join my mailing list where I send out additional tips & tricks!
If you found this article helpful, interesting, or entertaining buy me a coffee to help me continue to put out content!

